Making user interfaces that are visually appealing, responsive, and maintainable is more important than ever in the dynamic field of web development. React and Tailwind CSS are two solutions that have gained popularity because of their capacity to simplify this process. With the help of the robust JavaScript library React, developers can easily create dynamic and interactive user interfaces.
Combining the power of React with the flexibility of Tailwind CSS can revolutionize your front-end development workflow. This guide aims to provide a comprehensive walkthrough on effectively using React and Tailwind CSS to build modern, responsive, and maintainable user interfaces. Whether you're a seasoned developer looking to enhance your toolkit or a newcomer eager to learn these technologies, this guide is designed to help you master the integration of React and Tailwind CSS.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides an extremely customizable design system, allowing developers to create one-of-a-kind, responsive designs without writing a single, custom CSS line.
For instance, instead of constantly needing to declare a single large class independently from your HTML and write a tonne of properties to design something, you could decorate a button with only a few classes.
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4">
Subscribe!
</button>
While Tailwind CSS takes a different approach than other frameworks, it is especially well-suited for developers who prefer a more atomic and composable method of writing CSS. It allows for a great level of style freedom and control while fostering consistency and maintainability throughout the app.
Why use Tailwind CSS?
-
Utility-First Approach Tailwind CSS is a utility-first framework, which means it provides low-level utility classes that you can combine to build any design directly in your markup. This approach allows for rapid prototyping and avoids the need for writing custom CSS for each component.
-
Highly Customizable Tailwind CSS is designed to be highly customizable. You can easily extend the default theme with your own colours, spacing, fonts, and other design tokens. This flexibility ensures that your design system can evolve as your project grows.
-
Responsive Design Tailwind CSS includes a built-in responsive design system. It provides utilities for responsive breakpoints, making it straightforward to create designs that look great on any screen size. The mobile-first design principle is baked into the framework, promoting best practices for responsive design.
-
Consistent Design System By using Tailwind CSS, you can maintain a consistent design language throughout your project. The utility classes are standardized, which reduces discrepancies and makes the codebase more maintainable. It also facilitates better collaboration among team members.
-
Performance Optimization Tailwind CSS has a powerful purge feature that removes unused CSS in your production builds, significantly reducing the size of your CSS bundle. This results in faster load times and better performance for your web applications.
If you want to see some examples of how Tailwind is used, they have a good YouTube channel with tons of tutorials, examples, and demos: Watch
Prerequisites
Getting Started
If you haven’t already installed Create React App, you can do so by running the following command:
npx create-react-app my-project
cd my-project
Install Tailwind CSS
npm install -D tailwindcss
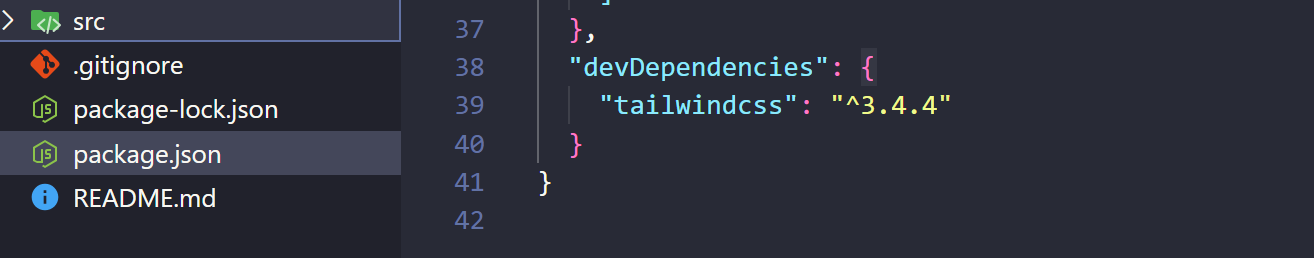
Once you run the command above you should be able to see some like this image below in your package.json file like this:
 Next, we install a few development dependencies.
Next, we install a few development dependencies.
npm install tailwindcss postcss-cli autoprefixer@9.8.6 -D
Create a tailwind.config.js file in the root directory of your project:
npx tailwindcss init
This command generates a tailwind.config.js file where you can customize Tailwind CSS according to your choice.
In your src/index.css file, add the following lines:
@tailwind base;
@tailwind components;
@tailwind utilities;
Lastly, we need to initialize Tailwind CSS by creating the default configurations. Type the command below in your terminal:
npx tailwind init tailwind.js --full
This script creates a tailwind.js file in the base directory of your project. This file contains configuration information about our color, themes, media queries, and other elements. It's a helpful file with predefined sets of properties that can help in case you need to rebrand any conventions or properties.
Building Components with React and Tailwind CSS
Now, let's create a basic button component.
Create a new file called Button.js in your src directory and add the following code:
import React from 'react';
const Button = ({ children, type = 'button', onClick, className = '' }) => {
return (
<button
type={type}
onClick={onClick}
className={`px-4 py-2 bg-blue-500 text-white rounded hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-400 focus:ring-opacity-75 ${className}`}
>
{children}
</button>
);
};
export default Button;
To use the Button component in your application, import it and include it in your JSX.
Then, your live server will look like this:
import React from 'react';
import Button from './Button';
const App = () => {
const handleClick = () => {
alert('Button clicked!');
};
return (
<div className="flex items-center justify-center h-screen bg-gray-100">
<Button onClick={handleClick}>Click Me</Button>
</div>
);
};
export default App;
Resolving Conflicts Between React and Tailwind CSS
Tailwind CSS uses utility classes that can sometimes conflict with other class names, especially if you are integrating with third-party libraries that have their styling.
To resolve this:
-
Use Prefixing: Tailwind allows you to add a prefix to all its utility classes to avoid conflicts. You can configure this in your
tailwind.config.jsfile.module.exports = { prefix: 'tw-', }; -
PostCSS Configuration: Ensure that your PostCSS configuration is set up correctly. If you are using a custom PostCSS setup, make sure to include Tailwind CSS as a plugin.
module.exports = { plugins: { tailwindcss: {}, autoprefixer: {}, }, }; -
PurgeCSS Configuration: When using PurgeCSS to remove unused CSS in production, make sure your PurgeCSS configuration is correctly set to scan all your component files to avoid removing the required styles.
module.exports = { content: [ "./src/**/*.{js,jsx,ts,tsx}", "./public/index.html", ], }; -
Dynamic Class Names: If you are generating class names dynamically in your React components, make sure these class names are not being removed by PurgeCSS. PurgeCSS only looks for class names in static strings, so dynamically generated class names need to be included in the
safelist.
module.exports = {
safelist: [
'bg-red-500',
'text-center',
],
};
Conclusion
We've explored how React and Tailwind CSS work together to create user interfaces that are up-to-date, effective, and visually compelling in this guide. You can easily construct highly modular and maintainable applications by employing Tailwind CSS's utility-first approach with React's component-based architecture. You can create applications that are aesthetically beautiful, scalable, and responsive by learning how to use React and Tailwind CSS. This combination guarantees that your UI designs are consistent and up-to-date while also improving your development workflow. As you keep experimenting and developing with these technologies, you'll discover that there are countless ways to create outstanding user experiences.